一、部署图简介(Deployment Diagram Introduction)
二、部署图元素(Deployment Diagram Elements)
1、结点(Node)
2、结点实例(Node Instance)
3、结点类型(Node Stereotypes)
4、物件(Artifact)
5、连接(Association)
6、结点容器(Node as Container)
三、部署图项目示例(Deployment Diagram Example)
1、Web Server服务器
2、Web访问量分流设备
3、FTP Server And Session Server服务器
4、DB Server服务器
5、App Server服务器
6、FrieWall防火墙
7、User Client
四、总结
一、部署图简介(Deployment Diagram Introduction)
部署图描述的是系统运行时的结构,展示了硬件的配置及其软件如何部署到网络结构中。一个系统模型只有一个部署图,部署图通常用来帮助理解分布式系统。
二、部署图元素(Deployment Diagram Elements)
1、结点(Node)
结点是存在与运行时的代表计算机资源的物理元素,可以是硬件也可以是运行其上的软件系统,比如64主机、Windows server 2008操作系统、防火墙等。结点用三维盒装表示,如下图:

2、结点实例(Node Instance)
结点实例名称格式如下
Node Instance : node
与结点的区别在于名称有下划线和结点类型前面有冒号,冒号前面可以有示例名称也可以没有示例名称,如下图

3、结点类型(Node Stereotypes)
结点类型有:«cdrom», «cd-rom», «computer», «disk array», «pc», «pc client», «pc server», «secure», «server», «storage», «unix server», «user pc»,并在结点的右上角用不同的图标表示,如下图

4、物件(Artifact)
物件是软件开发过程中的产物,包括过程模型(比如用例图、设计图等等)、源代码、可执行程序、设计文档、测试报告、需求原型、用户手册等等。物件表示如下,带有关键字«artifact»和文档图标

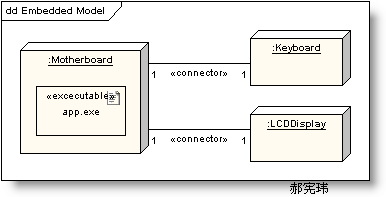
5、连接(Association)
结点之间的连线表示系统之间进行交互的通信路径,这个通信路径称为连接(Association),如下图所示,连接中有网络协议。

6、结点容器(Node as Container)
一个结点可以包括其他的结点,比如组件或者物件,则称此结点为结点容器(Node as Container)。如下图所示,结点(Node)包容了物件(Artifact)。

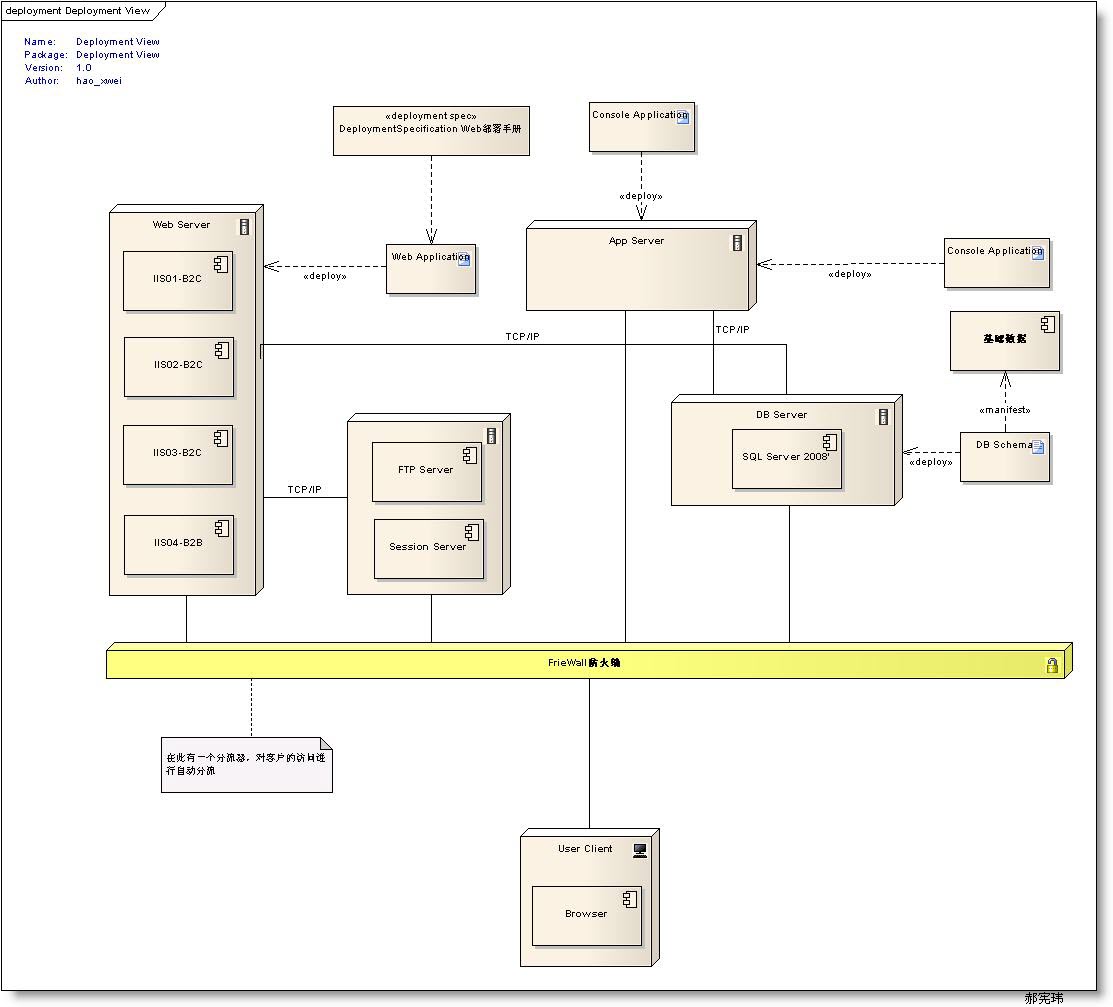
三、部署图项目示例(Deployment Diagram Example)

分析:
1、Web Server服务器
一台Web服务器预装4个操作系统及其之上的4个IIS,由于客户访问量大,3个用来部署B2C Web, 1个用来部署B2BB2E Web.
2、Web访问量分流设备
根据网站流量,自动定位客户访问流量小的服务器。
3、FTP Server And Session Server服务器
网站所有的图片都统一上传到FTP服务器上,同时B2CWeb下的Session统一转移到此服务器上。
4、DB Server服务器
数据库服务器
5、App Server服务器
定时执行排程(控制台程序)的服务器,用于與倉庫系統交互。
6、FrieWall防火墙
所有对服务器的操作通过防火墙过滤。
7、User Client
用户个人PC,预装有浏览器。
四、总结
本文介绍了部署图的概念及其一些设计元素,并配实例说明。部署图在描述较复杂系统的物理拓扑结构时很有用。

版权
作者:灵动生活
出处:http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
你也可以加我的新浪微博,以便实时了解我的动态:http://weibo.com/ywqu
WOWO英语(英语培训学校):http://www.wowomandarin.cn 上海电子商务解决方案:http://www.hello36.com
上海闪酷系列解决方案:
电子商务解决方案 移动电商APP软件 培训学校管理系统 购物分享社区系统 移动开发解决方案 在线问卷调查系统
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。







相关推荐
《UML建模-面向对象设计》系列文章描述了常见的一些UML图,主要包括了用例图(Use Case Diagram)、类图(Class Diagram)、活动图(Activity Diagram)、时序图(Sequence Diagram)、状态图(Statechart Machine ...
部署图描述的是系统运行时的结构,展示了硬件的配置及其软件如何部署到网络结构中。一个系统模型只有一个部署图,部署图通常用来帮助理解分布式系统。1、结点(Node)结点是存在与运行时的代表计算机资源的物理元素...
《UML建模-面向对象设计》系列文章描述了常见的一些UML图,主要包括了用例图(Use Case Diagram)、类图(Class Diagram)、活动图(Activity Diagram)、时序图(Sequence Diagram)、状态图(Statechart Machine ...
UML的静态建模机制包括用例图(Use case diagram)、类图(Class diagram)、对象图(Object diagram )、包(Package)、构件图(Component diagram)和配置图(Deployment diagram)。
UML 重要启蒙文档 介绍建模和项目设计的重要概念和实施过程 UML 2.1 advances the successful UML 2.0 specification, and is quickly becoming the accepted standard for specifying, documenting and ...
你可以用它来创建:Class diagram,UseCase/Statechart/Activity/Sequence/Collaboration/Component diagram/Deployment diagram等。本文将通过一系列的实例指导大家如何使用JUDE来画UML。通过一些实例去学习使用...
类和对象的建模,是UML建模的基础。我们认为,熟练掌握基本概念、区分不同抽象层次以及在实践中灵活运用,是三条最值得注意的建模基本原则。 UML的静态建模机制包括: 用例图(Use case diagram) 类图(Class ...
主要了解UML中的9大图:Use case diagram(用例图)、Class diagram(类图)、Object diagram(对象图,Rose中没有)、Sequence diagram(序列图)、Collaboration diagram(协作图)、Statechart diagram(状态图)、Activity ...
rational rose 建模的九个图 用例图(Use Case Diagram) 序列图(Sequence Diagram) 协作图(Collaboration Diagram) 活动图(Activity Diagram) 状态图(State Diagram) ...配置图(Deployment Diagram
UML定义了九种模型图:用例图(Use Case View)、类图(Class Diagram)、对象图(Object Diagram)、构件图(Component Diagram)、部署图(Deployment Diagram)、状态图(StateChart Diagram)、活动图(Activity...
内容八 组件图和部署图的制作 2 学时 内容九 数据模型的建立 2 学时 内容十 正向工程 2 学时 实验目的:使学生对系统级建模有个完整的认识,通过课程所学知识,结合实验内容,掌握 建模的思想、方法和其在系统分析和...